03:25 Урок юзербар |
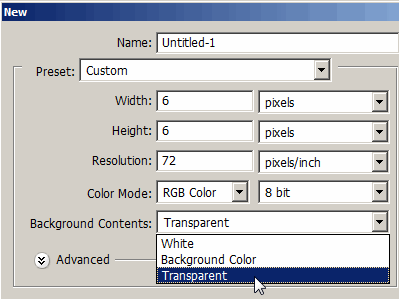
В этом Фотошоп уроке мы будем создавать юзербар. Сначала мы создадим текстуру "Полоски", которую в дальнейшем будем накладывать на юзербар. Откройте новый документ, 6×6 px, фон сделайте прозрачным (transparent)
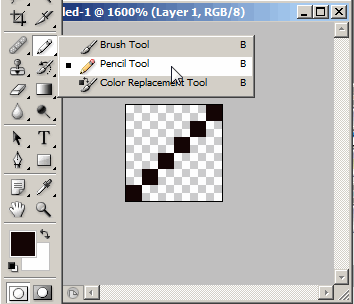
Получившийся малюсенький документ масштабируйте до 1600% (ctrl+"+" пока не достигните нужного размера).
Щелкните правой кнопкой по инструменту Кисть Размер установите на 1px , цвет - черный. Нарисуйте диагональ, как показано ниже (не рисуйте сплошной линией, кликайте каждую точку отдельно)
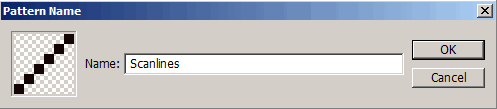
Переходим в меню Редактирование - Определить узор/текстуру (Edit > Define Pattern), дайте имя, нажмите ОК.
————————————————————————— Теперь мы готовы приступить к изготовлению вот такого юзербара:
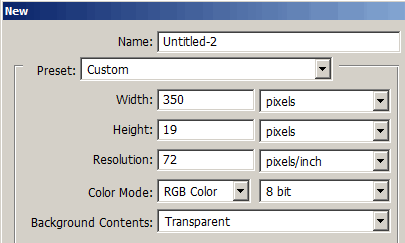
Создаем новый документ с такими же настройками:
Должно получиться вот так:
Подберите картинки, которые вы хотите разместить на свой юзербар.
Вырезаем и Перемещаем сначала перышко.
Нажимаем Сtrl+T, чтобы уменьшить изображение. На сколько уменьшать, решайте сами.
Создайте новый слой под пером.
Уменьшите буквы CS3 и расположите их вот так:
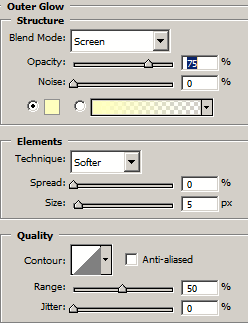
Добавим рамочку вокруг юзербара. Создайте новый слой поверх всех. Нажмите Сtrl+А чтобы выделить все. Некоторым элементам юзербара Вы можете добавить стили.
Добавим текст, специальный шрифт вы можете скачать здесь - Visitor TT2 BRK. Установите такие настройки.
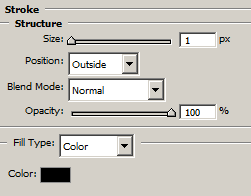
Добавьте тексту стиль "Обводка", черного цвета, снаружи (outside).
Теперь перейдите на слой с градиентом. Переходим в меню Редактирование - Выполнить заливку (edit>fill). Прозрачность можете уменьшить или оставить на 100%. А теперь нужно сохранить наш юзербар через меню Файл - Сохранить для Web (File > Save for web), выберите формат png, качество 24.
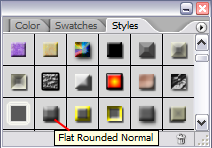
Дополнительные эффекты: Если хотите сделать ваш юзербар немного объемным, то следуйте этой инструкции. Перейдите на фоновый слой, откройте палитру стилей и примените стиль ‘Flat Rounded Normal’
Этот вариант подойдет, если вы заливали фон градиентом. Но если на фоне у вас картинка, то: 1. Встаньте на фоновый слой с картинкой Это нужно сделать потому, что возможно не вся картинка вошла в рамки юзербара, эффект вы можете просто не увидеть. * Здесь режим наложения был изменен на Замена светлым (lighten), чтобы гармонично слиться с фоном. Вот и готово!
До встречи на www.photoshop-master.ru! Данный урок подготовлен для Вас командой сайта http://www.photoshop-master.ru |
|
|
| Всего комментариев: 0 | |